Selasa, 22 Oktober 2013
Mengenal Genderuwo
Genderuwo adalah salah satu mahluk halus yang cukup terkenal dan hanya ada di Indonesia khususnya di pulau jawa. Hingga saat ini belum ada negara lain yang mengklaim genderuwo adalah khazanah kepunyaan negara selain Indonesia.
Genderuwo adalah sejenis bangsa jin atau makhluk halus yang berwujud manusia mirip kera yang bertubuh besar dan kekar dengan warna kulit hitam kemerahan, tubuhnya ditutupi rambut lebat yang tumbuh di sekujur tubuh. Genderuwo terutama dikenal dalam masyarakat di Pulau Jawa (orang Sunda menyebutnya "gandaruwo" dan orang Jawa menyebutnya "gendruwo").
Habitat hunian kegemarannya adalah batu berair, bangunan tua, pohon besar yang teduh atau sudut-sudut yang lembab sepi dan gelap. Pusat domisili makhluk ini dipercaya berada di Hutan Jati Donoloyo, kecamatan Sloghimo, sekitar 60 km di sebelah timur Wonogiri, dan di wilayah Lemah Putih, Purwosari, Girimulyo, Kulon Progo sekitar 60 km ke barat Yogyakarta.
Legenda Genderuwo
Makhluk halus ini dipercaya dapat berkomunikasi dan melakukan kontak langsung dengan manusia. Berbagai legenda menyebutkan kalau genderuwo dapat mengubah penampakan dirinya mengikuti wujud fisik seseorang untuk menggoda manusia. Genderuwo dipercaya sebagai sosok makhluk yang iseng dan cabul, karena kegemarannya menggoda manusia terutama kaum perempuan dan anak-anak. Genderuwo kadang senang menepuk pantat perempuan, mengelus tubuh perempuan ketika sedang tidur, bahkan sampai memindahkan pakaian dalam perempuan ke orang lain. Kadang genderuwo muncul dalam wujud makhluk kecil berbulu yang bisa tumbuh membesar dalam sekejap, genderuwo juga gemar melempari rumah orang dengan batu kelikir di malam hari.
Salah satu kegemaran genderuwo yang paling utama adalah menggoda istri-istri kesepian yang ditinggal suami atau para janda, bahkan kadang genderuwo bisa sampai melakukan hubungan seksual dengan mereka. Dipercaya bahwa benih daripada genderuwo dapat menyebabkan seorang wanita menjadi hamil dan memiliki keturunan dari genderuwo. Menurut legenda, genderuwo memiliki kemampuan gendam untuk menarik wanita agar mau bersetubuh dengannya. Permainan seks genderuwo juga diyakini amat luar biasa, sehingga wanita-wanita korban pencabulannya seringkali merasakan puas dan nikmat yang luar biasa apabila berhubungan badan dengan genderuwo. Namun biasanya wanita korban yang disetubuhi oleh genderuwo tidak akan sadar sedang bersetubuh dengan genderuwo karena genderuwo akan menyamar sebagai suami atau kekasih korban dalam melakukan pencabulannya. Disebutkan pula kalau genderuwo memiliki libido dan gairah seksual yang besar dan jauh di atas manusia, sehingga ia amat mudah terangsang melihat kemolekan perempuan dan membuatnya menjadi makhluk yang senang menggoda perempuan.
Ada legenda menyatakan genderuwo kadang senang bersemayam di dalam rahim perempuan. Perempuan yang rahimnya disemayami oleh genderuwo akan memiliki gairah seks yang tinggi dan tak mampu menahan gairahnya. Si perempuan akan senang melakukan hubungan intim. Apabila pasangan si perempuan tak mampu mengimbangi gairahnya, maka si perempuan takkan segan mencari pasangan lain. Hal ini terjadi karena gairah si wanita dikendalikan oleh genderuwo, apabila si wanita melakukan hubungan intim, maka si genderuwo yang bersemayam di rahimnya juga akan merasakan nikmat dari hubungan intim yang dilakukan wanita tersebut.
Tidak semua genderuwo bersifat jahat, ada pula genderuwo yang bersifat baik. Genderuwo yang bersifat baik ini dipercaya biasanya menampakkan wujudnya sebagai seorang kakek tua berjubah putih yang kelihatan amat berwibawa. Genderuwo yang baik tidak bersifat cabul seperti saudara sebangsanya yang bersifat jahat, genderuwo yang baik seringkali membantu manusia seperti menjaga tempt gaib atau rumah dari tangan jahil atau perampok. Pernah juga terdengar bahwa genderuwo yang bersifat baik terkadang membantu menyunat anak-anak dari keluarga tidak mampu yang sholeh beribadah.
Asal-Usul Gendruwo
Asal-usul genderuwo dikatakan berasal dari arwah orang yang meninggal secara tidak sempurna, bisa akibat bunuh diri, penguburannya tidak sempurna ataupun kecelakaan. Sehingga ia merasa penasaran dan belum mau naik ke akhirat. Genderuwo tidak dapat dilihat oleh orang biasa tapi pada saat tertentu dia dapat menampakkan dirinya bila merasa terganggu. Pada dasarnya tidak semua genderuwo jahat, ada genderuwo yang jahat ada pula yang baik. Semuanya tergantung bagaimana kita bersikap, mau berteman atau bermusuhan padanya.
Banyak kalangan mempercayai salah satu cara memanggil genderuwo adalah dengan membakar sate gagak. Diyakini, burung gagak adalah makanan kesukaan sekaligus binatang peliharaan genderuwo. Seperti halnya bangsa manusia yang memelihara ayam. Untuk melakukan ritual ini, subyek yang ingin bertemu dengan makhluk gaib ini tidak boleh asal atau sembarangan ketika mulai membakar sate burung gagak.
Ada cara khusus untuk membuatnya. Caranya adalah sebagai berikut: setelah berhasil menangkap burung gagak, sembelihlah gagak tersebut dengan pisau yang sangat tajam. Alasannya, ketajaman mata pisau akan mempengaruhi lancar tidaknya darah yang mengalir keluar dari bekas luka yang ditimbulkan. Berikutnya adalah mencabuti bulu-bulu hitam yang kasar itu hingga benar-benar bersih. Selanjutnya, daging yang sudah bersih itu ditelikung seperti halnya kalau membuat ingkung ayam. Baru kemudian, bisa dibakar di atas perapian. Hal terpenting dari ritual itu adalah mengucapkan rapalan mantra khusus agar si makhluk gaib itu mendengar selain mencium bau makanannya.
Mantra pemanggil genderuwo hanya dimiliki segelintir orang saja dan tidak sembarang diberitahukan. Tempat yang dianggap paling tepat untuk melakukan ritual ini adalah tempat yang terbuka. agar bau burung gagak yang dibakar bisa menyebar ke mana-mana dibawa oleh angin. Sehingga semerbak daging terbakar api itu bisa mengundang genderuwo mendatangi tempat tersebut. Belakangan, ritual mengundang genderuwo lengkap dengan segala sejajinya makin banyak dilakukan orang. Hal ini berkaitan erat dengan maraknya perjudian togel yang dulu amat dikenal dengan nomor buntut. Mereka meyakini, dengan mengundang genderuwo, keinginan untuk mendapat nomor jitu bisa terpenuhi. Dengan berbekal sedikit keberanian, keuntungan besar bakal gampang diperoleh.
Ada yang unik dari proses mendatangkan genderuwo hingga permintaan untuk menyebutkan nomor jitu yang bakal keluar. Yaitu dilakukan tawar menawar seperti layaknya jual beli pedagang di pasar. Setelah genderuwo keluar dari sarang mendengar rapalan mantra berikut bau daging gosong gagak terpanggang, secepat kilat harus segera meminta apa yang kita inginkan. Jangan sampai ia mencuri atau memakan umpan sate burung gagak sebelum mengucapkan permintaan. Sebab, jika ia sudah kekenyangan ia akan segera melenggang pergi tanpa mau menjawab yang diingini si pemanggilnya.
Sumber : wikipedia
Efek “Dark Gothic” pada Foto
Waduh, liad judulnya ajja dah pada ngeri..Ya gag??Gag ya!!!Iya Khan???Gag Blas…
HIks…Melas Deh…
Lagi browsing software, tiba2 seciprat bayangan cantik tertangkap oleh mataku, sejenak aku terpaku, lalu terdiam, merenung, mematung, dan terpesona. (Buat kalian yang baca, silakan muntah2, atau langsung rawat inap, ya terserah…)
Nee Fotonya…
Nih Girl Next Door atau dalam bahasa sononya (ak pake translator tukang becak) artinya wanita setelah pintu. Bingung nee mw diapain, enaknya, karena pada dasarnya mocca suka banget dark gothic. Ya terpaksa dee wajah ayunya si Elisha Cuthbert kita berantakin dulu..
1. Kita buka dulu gambar di atas, Terserah kalian mau pake foto yang bagaimana atupun sapa setelah itu kita buat duplikatnya (ctrl + J)
2. setelah itu kita kasi efek ripple, filter---distort---ripple, dengan isian pada amount 999% dan size = medium.
3. kita pke filter lagi, kali ini pake filter----stylize---disfusse, tetapkan dalam keadaan normal.
4. Lalu kita bikin sedikit rada soft, dengan menambahkan blur, filter---blur---gaussian blur, kita beri sedikit radius = 0.5 px.
5. lau kita kasi filter---brush stroke---spatter, dengan settingan spray radius 9 dan smoothness 5. sejauh ini mungkin akan terlihat seperti ini
6. Nah kemudian kita klik add layer mask yang ada di toll palette
7. lalu kita click Brush lalu pilih soft edge dengan opacity 100 %. Tekan D agar warna foreground menjadi hitam. Lalu brush pada belakang dan sekitar Elisha ( tempat yang ingin kalian buat gothic)
8. Kemudian ubah opacity menjadi 30 %, lalu brush kembali pada tempat elisha duduk dan seputaran tangga. Ingat jangan lupa layer mask yang kita pilih saat nge-brush.
9. Lalu buat layer baru dan beri nama gradient. Setelah itu klik image----apply image.
10. Lalu beri gradient dengan memilih image---adjustment---gradien map dan pilih warna Black to White dari pilihan gradient yang ditampilkan.

11. lalu kita ganti blending modenya menjadi lighten.
12. kemudian buat layer baru lagi dengan nama Mixer. Lalusama seperti sebelumnya klik image---apply image
13. lalu tekan image---adjustment---selective color dari menu utama. Lalu kita setting seperti gambar di bawah ini…
Dan akhirnya..jadilah…
BEFORE...
AFTER...
Cara Memasang WIdget Anime Naruto
Login dulu ke blogger pastinya
Pilih Tata Letak > Tambah Gadget > HTML/JavaScript
Pilih Kode Animasi yang agan suka
Pastekan ke HTML/JavaScript nya
Simpan n selesai dehh ;)
Nih Kode" Animasi nya :
1.Jiraya
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src=" http://i446.photobucket.com/albums/qq182/kisot06/Naruto1%20gif/JiraiyaSummoned.gif" title="Klik Untuk Melihat Lebih Banyak Anime". alt="kumpulan animasi naruto bergerak gif" /></a><small><center><a href="http://amfoi.blogspot.com/" target="_blank" title="Cara Memasang Widget Anime Naruto">Animasi Naruto</a></center></small></div>
2.Deidara
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src="http://i1107.photobucket.com/albums/h385/bogel4/DeidaraBird.gif " title="Klik Untuk Melihat Lebih Banyak Anime." /></a><small><center><a href=" http://amfoi.blogspot.com/ " target="_blank" title="Cara Memasang Widget Animasi Naruto">Animasi Naruto</a></center></small></div>
3.Kiba
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src="http://i446.photobucket.com/albums/qq182/kisot06/Naruto1%20gif/KibaAkamaru.gif " title="Klik Untuk Melihat Lebih Banyak Anime". alt="kumpulan animasi naruto bergerak gif" /></a><small><center><a href="http://amfoi.blogspot.com/ " target="_blank" title="Cara Memasang Widget Animasi Naruto">Animasi Naruto</a></center></small></div>
4.Akatsuki
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src="http://th244.photobucket.com/albums/gg10/spider-man155/th_Akatsuki.gif " title="Kumpulan animasi Naruto bergerak gif" alt="cara memasang naruto bergerak gif" /></a><small><center><a href=" http://amfoi.blogspot.com/ " target="_blank" title="Cara Memasang Widget Animasi Naruto">Animasi Naruto</a></center></small></div>
5.Hinata n Naruto
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src=" http://i446.photobucket.com/albums/qq182/kisot06/Naruto1%20gif/HinatavsNaruto.gif" title="
Kumpulan animasi Naruto bergerak gif" alt="cara pasang animasi naruto bergerak gif di blog" /></a><small><center><a href=" http://amfoi.blogspot.com/ " target="_blank" title="Cara Memasang Widget Animasi Naruto">Animasi Naruto</a></center></small></div>
6.Sasuke
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src="http://th217.photobucket.com/albums/cc54/ivandra79/Naruto/th_SASUKE_GIF.gif" title="Kumpulan animasi sasuke bergerak gif"
alt="cara pasang animasi naruto dan sasukebergerak gif di blog" /></a><small>
<center><a href="http://amfoi.blogspot.com/ " target="_blank" title="Cara Memasang Widget Animasi Naruto">Animasi Naruto</a></center></small></div>
7.Itachi
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src="http://pic60.picturetrail.com/VOL1698/12134860/21582353/355343243.jpg " title="Kumpulan animasi Naruto hitachi bergerak gif" alt="cara pasang animasi naruto dan hitachi bergerak gif di blog" /></a><small><center><a href="http://amfoi.blogspot.com/ " target="_blank" title="Cara Memasang Widget Animasi Naruto">Animasi Naruto</a></center></small></div>
8.Kakuzu
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src=" http://i446.photobucket.com/albums/qq182/kisot06/Akatsuki%20gif/Kakuzu.gif" title="Klik Untuk Melihat Lebih Banyak Anime" /></a><small><center><a href=" http://amfoi.blogspot.com/" target="_blank" title="Cara Memasang Widget Animasi Naruto">Animasi Naruto</a></center></small></div>
9.Gaara
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src=" http://i446.photobucket.com/albums/qq182/kisot06/Naruto1%20gif/GaaraSkill.gif" title="Kumpulan animasi gara bergerak gif" alt="cara pasang animasi gara bergerak gif di blog" /></a><small><center><a href="http://amfoi.blogspot.com/ " target="_blank" title="Cara Memasang Widget Animasi Naruto">Animasi Naruto</a></center></small></div>
10.Rock Lee
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src="http://i446.photobucket.com/albums/qq182/kisot06/Naruto1%20gif/Leecombo.gif " title="Klik Untuk Melihat Lebih Banyak Anime." alt="animasi beregerak naruto"/></a><small><center><a href=" http://amfoi.blogspot.com/ " target="_blank" title="Cara Memasang Widget Animasi Naruto">Animasi Naruto</a></center></small></div>
11.Zetsu
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src="http://pic60.picturetrail.com/VOL1698/12134860/21582353/355343266.jpg " title="Klik Untuk Melihat Lebih Banyak Anime."alt="animasi beregerak naruto" /></a><small><center><a href="http://amfoi.blogspot.com/ " target="_blank" title="Cara Memasang Widget Animasi Naruto">Animasi Naruto</a></center></small></div>
Pilih Tata Letak > Tambah Gadget > HTML/JavaScript
Pilih Kode Animasi yang agan suka
Pastekan ke HTML/JavaScript nya
Simpan n selesai dehh ;)
Nih Kode" Animasi nya :
1.Jiraya
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src=" http://i446.photobucket.com/albums/qq182/kisot06/Naruto1%20gif/JiraiyaSummoned.gif" title="Klik Untuk Melihat Lebih Banyak Anime". alt="kumpulan animasi naruto bergerak gif" /></a><small><center><a href="http://amfoi.blogspot.com/" target="_blank" title="Cara Memasang Widget Anime Naruto">Animasi Naruto</a></center></small></div>
2.Deidara
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src="http://i1107.photobucket.com/albums/h385/bogel4/DeidaraBird.gif " title="Klik Untuk Melihat Lebih Banyak Anime." /></a><small><center><a href=" http://amfoi.blogspot.com/ " target="_blank" title="Cara Memasang Widget Animasi Naruto">Animasi Naruto</a></center></small></div>
3.Kiba
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src="http://i446.photobucket.com/albums/qq182/kisot06/Naruto1%20gif/KibaAkamaru.gif " title="Klik Untuk Melihat Lebih Banyak Anime". alt="kumpulan animasi naruto bergerak gif" /></a><small><center><a href="http://amfoi.blogspot.com/ " target="_blank" title="Cara Memasang Widget Animasi Naruto">Animasi Naruto</a></center></small></div>
4.Akatsuki
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src="http://th244.photobucket.com/albums/gg10/spider-man155/th_Akatsuki.gif " title="Kumpulan animasi Naruto bergerak gif" alt="cara memasang naruto bergerak gif" /></a><small><center><a href=" http://amfoi.blogspot.com/ " target="_blank" title="Cara Memasang Widget Animasi Naruto">Animasi Naruto</a></center></small></div>
5.Hinata n Naruto
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src=" http://i446.photobucket.com/albums/qq182/kisot06/Naruto1%20gif/HinatavsNaruto.gif" title="
Kumpulan animasi Naruto bergerak gif" alt="cara pasang animasi naruto bergerak gif di blog" /></a><small><center><a href=" http://amfoi.blogspot.com/ " target="_blank" title="Cara Memasang Widget Animasi Naruto">Animasi Naruto</a></center></small></div>
6.Sasuke
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src="http://th217.photobucket.com/albums/cc54/ivandra79/Naruto/th_SASUKE_GIF.gif" title="Kumpulan animasi sasuke bergerak gif"
alt="cara pasang animasi naruto dan sasukebergerak gif di blog" /></a><small>
<center><a href="http://amfoi.blogspot.com/ " target="_blank" title="Cara Memasang Widget Animasi Naruto">Animasi Naruto</a></center></small></div>
7.Itachi
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src="http://pic60.picturetrail.com/VOL1698/12134860/21582353/355343243.jpg " title="Kumpulan animasi Naruto hitachi bergerak gif" alt="cara pasang animasi naruto dan hitachi bergerak gif di blog" /></a><small><center><a href="http://amfoi.blogspot.com/ " target="_blank" title="Cara Memasang Widget Animasi Naruto">Animasi Naruto</a></center></small></div>
8.Kakuzu
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src=" http://i446.photobucket.com/albums/qq182/kisot06/Akatsuki%20gif/Kakuzu.gif" title="Klik Untuk Melihat Lebih Banyak Anime" /></a><small><center><a href=" http://amfoi.blogspot.com/" target="_blank" title="Cara Memasang Widget Animasi Naruto">Animasi Naruto</a></center></small></div>
9.Gaara
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src=" http://i446.photobucket.com/albums/qq182/kisot06/Naruto1%20gif/GaaraSkill.gif" title="Kumpulan animasi gara bergerak gif" alt="cara pasang animasi gara bergerak gif di blog" /></a><small><center><a href="http://amfoi.blogspot.com/ " target="_blank" title="Cara Memasang Widget Animasi Naruto">Animasi Naruto</a></center></small></div>
10.Rock Lee
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src="http://i446.photobucket.com/albums/qq182/kisot06/Naruto1%20gif/Leecombo.gif " title="Klik Untuk Melihat Lebih Banyak Anime." alt="animasi beregerak naruto"/></a><small><center><a href=" http://amfoi.blogspot.com/ " target="_blank" title="Cara Memasang Widget Animasi Naruto">Animasi Naruto</a></center></small></div>
11.Zetsu
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://amfoi.blogspot.com/" target="_blank"><img border="0" src="http://pic60.picturetrail.com/VOL1698/12134860/21582353/355343266.jpg " title="Klik Untuk Melihat Lebih Banyak Anime."alt="animasi beregerak naruto" /></a><small><center><a href="http://amfoi.blogspot.com/ " target="_blank" title="Cara Memasang Widget Animasi Naruto">Animasi Naruto</a></center></small></div>
Membuat Efek Bintang Bertaburan Pada Cursor
Membuat Efek Bintang Bertaburan Pada Cursor
Kamu ingin tampilan cursor pada blogmu dapat mengeluarkan efek bintang
bertaburan setiap kali digerakkan, contohnya seperti punya saya. Selain
efek bintang bertaburannya yang keren abis, ini juga dapat mempermanis
tampilan blogmu agar menjadi luar biasa.
Cara buatnya gampang kok dan gak bribet. Dijamin kamu bisa membuatnya dengan cepat dan tepat, asal kamu ikutin langkah-langkahnya. Langsung aja kita buat yuk...
Ikuti langkah-langkah berikut:
1.Login ke blogmu
2.Klik tata letak
3.Klik element halaman
4.Klik tambah gadget
5.Klik tambah html
6.Copy/Pastekan kode berikut:
Kode berwarna merah adalah warna dari bintang. Sobat dapat mengganti warnanya dengan warna kesukaan sobat. Warna yang support adalah putih, ungu, biru dan hijau.
*Update: Javasript sekarang sudah saya update dan ganti, karena hosting javascript sebelumnya telah mati.
Cara buatnya gampang kok dan gak bribet. Dijamin kamu bisa membuatnya dengan cepat dan tepat, asal kamu ikutin langkah-langkahnya. Langsung aja kita buat yuk...
Ikuti langkah-langkah berikut:
1.Login ke blogmu
2.Klik tata letak
3.Klik element halaman
4.Klik tambah gadget
5.Klik tambah html
6.Copy/Pastekan kode berikut:
<script src="http://mabro-javascript.googlecode.com/files/merah.js" type="text/javascript"></script>
Kode berwarna merah adalah warna dari bintang. Sobat dapat mengganti warnanya dengan warna kesukaan sobat. Warna yang support adalah putih, ungu, biru dan hijau.
7.Lalu klik simpan, dan lihat perubahan pada cursor blogmu
*Update: Javasript sekarang sudah saya update dan ganti, karena hosting javascript sebelumnya telah mati.
Selamat mencoba bro...
Memberikan Efek Hover Keren pada Link Text di Blog
Banyak hal yang dapat dilakukan dalam memodifikasi Blog supaya terlihat menarik. Setelah sebelumnya saya membagikan cara untuk memberikan efek hover pada gambar, pembahasan kali ini masih membahas tentang efek hover, hanya saja sekarang saya akan memberikan efeknya untuk link teks atau tautan yang terdapat pada Blog anda. Jika anda tertarik, ikuti tutorial dibawah,
Langkah-langkah yang harus dilakukan,
- Login ke akun Blog anda.
- Pilih menu "Template".
- Klik "Edit HTML".
- Centang "Expand Template Widget".
- Sekarang anda cari kode a:link, untuk lebih kode lengkapnya lihat dibawah,
a:link {
text-decoration:none;
color: #0000ff;
}
a:visited {
text-decoration:none;
color: #6a6a6a;
}
a:hover {
text-decoration:underline;
color: #ff2707;
}
Keterangan:
Untuk kode yang berwarna Biru, itu merupakan kode warna yang ada diblog anda, jadi kodenya pasti berbeda.
- Berikut adalah beberapa efek yang bisa anda tambahkan,
Efek yang pertama,
Link anda akan berubah ukurannya. Untuk membuat link seperti ini anda hanya perlu meletakkan kode dibawah ini setelah kode a:hover {
font-size:20px;
Keterangan: untuk ukuran perubahannya dapat anda tentukan sendiri sesuai keinginan anda dengan merubah angka "20" (satuan px).
Efek yang kedua,
Pada efek ini saya memberikan sebuah background gambar dari link-nya. Untuk membuatnya letakkan kode dibawah, setelah kode a:hover {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHgTIVJaTUDTb0JswbInWtSgsQT1yEI2sCpeLFDZKrVTFXyAq2AgsWgAqYsndNt_VQGmAqx9mp6zM4M0-VfHE0G74jNu-wYvr6gTUPSaORYpR518XIBwp_Xec512LKNAqPA6seFDeDf1U/s1600/Bintang+Berkilauan.gif);Keterangan: kode berwarna Biru merupakan URL dari gambar, anda dapat merubah dengan URL gambar yang anda punya.
Adapun gambar-gambar lain yang bisa anda gunakan,
Efek yang ketiga,
Efek yang saya tambahkan adalah glow (bercahaya). Untuk membuatnya letakkan kode dibawah setelah kode a:hover {
text-shadow:0 0 10px blue;
Keterangan: kode berwarna Biru merupakan warna dari cahaya yang akan muncul, silakan ubah sesuai kreasi anda.
Efek-efek diatas dapat anda tambahkan secara bersamaan.
- Jika anda sudah menentukan pilihan efek yang ingin anda gunakan, klik "Simpan template".
Itulah beberapa efek yang dapat anda tambahkan pada link atau tautan anda.
Selain efek-efek yang ada diatas masih ada satu efek lagi, hanya saja cara menggunakannya sedikit berbeda dari cara diatas,
Efek yang akan muncul nanti adalah merubah warna dari link yang ada di Blog anda menjadi warna warni (pelangi).
Langkah-langkah membuat link aktif menjadi rainbow (pelangi).
Tata Letak >> Tambahkan Gadget (dimana saja) >> HTML/Javascript >> Isi konten dengan kode dibawah,
<script src='http://sites.google.com/site/t4belajarblogger/js_t4belajarblogger/kedip_rainbow.js
' type='text/javascript'/></script>
Jika sudah klik "Simpan".
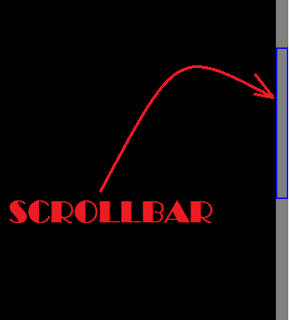
Merubah tampilan Scrollbar di Blog
Ada banyak cara yang dapat anda lakukan untuk mempercantik tampilan Blog anda, mungkin salah satu cara yang harus anda coba adalah dengan merubah tampilan scroll bar pada Blog anda menjadi warna-warna yang menarik.
Ok langsung saja, langkah-langkah merubah tampilan scrollbar pada Blog:
- Login.
- Pilih menu "Template".
- Klik "Edit/HTML".
- Centang "Expand Template Widget".
- Cari kode ]]></b:skin>.
- Sekarang copy kode yang ada dibawah, dan letakkan diatas kode ]]></b:skin>.
/* ScrollbarKeterangan: silakan anda ganti kode yang berwarna merah sesuai dengan kode warna yang ingin anda gunakan.
----------------------------------------------- */
::-webkit-scrollbar {
height:15px;
width: 15px;
}
::-webkit-scrollbar-track {
background: gray;
}
::-webkit-scrollbar-thumb, ::-webkit-scrollbar-thumb:window-inactive {
background: gray;
border: 2px solid blue;
}
- Jika sudah klik "Simpan".
Gimana mudah kan?
Sekian tutorial dari saya mengenai cara merubah tampilan scrollbar pada Blog.
Semoga bermanfaat.
Keterangan: kode ini hanya berlaku untuk google chrome
Cara Melindungi Artikel Blog Agar Tidak Di COPAS
 Hay
guys,,, kali ini saya mau sharing trik untuk pengembangan blog anda.
Tentunya bagi sahabat blogger yang rajin menulis artikelnya sendiri,
mengembangkan imajinasi dan inspirasi yang menghabiskan banyak waktu
anda serta harus capek-capek mengetik di blog masing-masing sudah pasti
sangat jengkel kan ketika mengetahui ternyata tulisan kita di copy paste
oleh orang lain tanpa se izin dari kita dan mengakui tulisan kita
sebagai bahan publikasinya tanpa mencantumkan sumber artikel.
Hay
guys,,, kali ini saya mau sharing trik untuk pengembangan blog anda.
Tentunya bagi sahabat blogger yang rajin menulis artikelnya sendiri,
mengembangkan imajinasi dan inspirasi yang menghabiskan banyak waktu
anda serta harus capek-capek mengetik di blog masing-masing sudah pasti
sangat jengkel kan ketika mengetahui ternyata tulisan kita di copy paste
oleh orang lain tanpa se izin dari kita dan mengakui tulisan kita
sebagai bahan publikasinya tanpa mencantumkan sumber artikel.
Memang sih sebenarnya aktivitas copy paste tidak diharamkan walaupun ada
peraturan yang mengikat mengenai hak kekayaan intelektual, akan tetapi
alangkah baiknya
jika kita menghargai karya/tulisan dari orang lain. Yah kalau sudah
terjangkit virus copas
jangan full di-copas lah. misalnya di tulis ulang dengan kata-kata kita
sendiri atau dimodifikasi sedemikian rupa sesuai gaya tulisan sendiri.
Nah kembali ke topik bahasan, berikut ini ada sedikit tips untuk
meminimalisir tindak copy paste agar tidak disalah gunakan. Perlu jadi
catatan sebelumnya bahwa cara yang akan saya sharingkan ini adalah
dengan cara mendisable klik kanan. Berikut Penjelasannya :
- Buka Editor Template mu.
- Cari kode <head> bisa dengan cara tekan ctrl+f untuk mempermudah pencarian
- Pastekan kode dibawah ini dibawah kode <head>
<script language=JavaScript>
<!--
//Matikan Klik Kanan
var message="";
///////////////////////////////////
function clickIE() {if (document.all) {(message);return false;}}
function clickNS(e) {if
(document.layers||(document.getElementById&&!document.all)) {
if (e.which==2||e.which==3) {(message);return false;}}}
if (document.layers)
{document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS;}
else{document.onmouseup=clickNS;document.oncontextmenu=clickIE;}
document.oncontextmenu=new Function("return false")
// -->
</script>
- Save
Nah sekarang blog anda tidak akan bisa di klik kanan. Tapi cara ini hanya mendisable klik kanan. tetap saja bisa di copy dengan short cut ctrl + c. Oh ya ada trik lain nih yang fungsinya sama, lebih simple
1. Masuk ke menu Design
2. Pilih Edit HTML
3. Cari kode </head> pada kotak Edit HTML
4. Kemudian dibawah kode </head> ganti kode <body> dengan kode berikut.
| <body onmousedown="return false" oncontextmenu="return false" onselectstart="return false"> |
5. Setelah anda mengganti kode tersebut kemudian Simpan Template
Jika anda tidak dapat menemukan kode <body> kemungkinan kode tersebut sudah berubah bentuk karena rancangan anda sebelumnya. Maka cari kode yang berawalan <body... dan ganti dengan kode pada langkah no 4
Cara Ganti Cursor Di Blog
Mouse pointer atau penunjuk mouse adalah tanda yang menyatakan posisi mouse pada layar. Umumnya berbentuk tanda panah akan tetapi bisa diubah sesuai keinginan. Untuk itu pada postingan kali ini saya akan membagikan cara mudah merubah pointer atau cursor mouse pada Blog anda. Cursor mouse merupakan salah satu bagian penting pada Blog, karena merupakan bagian yang paling sering mendapat perhatian dari pengunjung. Dengan merubah kursornya dengan tampilan yang lebih unik tentunya Blog anda akan terlihat lebih menarik. Jika anda tertarik untuk mengganti kursor pada Blog anda, silakan ikuti tutorialnya dibawah,
Langkah-langkah:
- Kunjungi situs www.cursors-4u.com.
- Disana anda akan disugukan banyak contoh dari kursornya.
- Anda dapat memilih berdasarkan kategori yang ada.
- Silakan anda pilih salah satu gambar yang anda ingin gunakan pada Blog anda.
- Jika anda telah menentukan kursor mana yang akan anda gunakan, klik gambar tersebut untuk mendapatkan kode dari kursornya.
- Sekarang copy kode yang diberikan untuk kursor yang telah anda pilih. (Option #1 - Universal CSS/HTML Code)
- Nah anda sekarang telah mendapatkan kodenya.
- Untuk memasangnya di Blog anda, Pilih Tata Letak >> Tambahkan Gadget >> HTML/Javascript.
- Isikan konten dengan kode yang sebelumnya telah anda copy.
- Jika sudah klik "Simpan".
Sekarang anda akan menemukan perubahan yang terjadi pada cursor mouse yang ada Blog anda.
Cara Memasang Mp3 Lagu Di Blog
Setelah kita mengenal cara memasang lagu di blog, tutorial pembahasan topik kali ini adalah mengenai Playlist MP3 Musik
layaknya seperti di Media pemutar musik/video seperti Winamp, GOM
Player, KM Player dan lainnya. Pada contoh Media Player tersebut
terdapat sebuah Playlist yaitu kumpulan musik yang dapat kita pilih dan
anda mainkan.
Hanya saja playlist disini hanya dapat dimainkan auto / otomatis, dan hanya dapat menekan tombol nextplay yaitu untuk mengganti ke lagu berikutnya secara berurutan. Memasang Widget/Gadget Musik Player di Blogger memiliki kelebihan dan kekurangan. Semuanya tergantung pada user / pengguna yang mendengarkan lagu tersebut, apakah cocok atau tidak.
Selain itu faktor lainnya adalah akan sedikit menambah beban berat loading blog. Tetapi apabila pengunjung menggunakan koneksi internet yang stabil maka akan mudah, enak dan cpat untuk mendengarkan musik yang tlah tersedia. Menuju ke cara memasang dan membuat playlist pada topik ini.
1. Silahkan anda pergi ke website scmplayer.net
2. Anda akan melihat tampilan sperti gambar diatas, lalu pilih Choose Skin.
Kamu dapat memilih tampilan yang sesuai dengan tema blog dan bebas memilih skin playlist / warna yang tersedia.
3. Kemudian klik bagian selanjutnya yaitu Edit Playlist.
4. Di dalam kotak tersebut terdapat 2 pilihan.
Perhatikan pada gambar yang saya lingkari merah, disini terterah contoh untuk memasukan lagu yang anda inginkan, silahkan anda cari situs yang menyediakan lagu atau bisa anda upload sendiri ataupun mencari diyoutube.com video yang nantinya sebagai url lagu.(bukan menampilkan video, hanya suara dari video). Pastikan anda memasukkan url dengan benar agar mp3 tersebut dapat muncul dan berjalan di blog.
Kemudian klik pada tab Configure Settings untuk mengatur lagu yang sudah kita pilih tadi, atur sesuai keinginan anda. Jika sudah selesai, klik tombol Done atau Save. Kemudian copy script code mp3 yang diberikan.
Langkah terakhir anda hanya perlu memasukkan kode tersebut ke dalam Widget anda.
Caranya :
1. Masuk ke Blogger.com
2. Pilih Layout / Design / Tata Letak, kemudian pilih letak yang sesuai dan klik Tambah Gadget / Widget.
3. Pilih HTML/Javascript
4. Masukkan kode yang tadi di copy dan letakkan di dalam kotak kedua (yang besar).
5. Save Template.
Hanya saja playlist disini hanya dapat dimainkan auto / otomatis, dan hanya dapat menekan tombol nextplay yaitu untuk mengganti ke lagu berikutnya secara berurutan. Memasang Widget/Gadget Musik Player di Blogger memiliki kelebihan dan kekurangan. Semuanya tergantung pada user / pengguna yang mendengarkan lagu tersebut, apakah cocok atau tidak.
Selain itu faktor lainnya adalah akan sedikit menambah beban berat loading blog. Tetapi apabila pengunjung menggunakan koneksi internet yang stabil maka akan mudah, enak dan cpat untuk mendengarkan musik yang tlah tersedia. Menuju ke cara memasang dan membuat playlist pada topik ini.
1. Silahkan anda pergi ke website scmplayer.net
2. Anda akan melihat tampilan sperti gambar diatas, lalu pilih Choose Skin.
Kamu dapat memilih tampilan yang sesuai dengan tema blog dan bebas memilih skin playlist / warna yang tersedia.
3. Kemudian klik bagian selanjutnya yaitu Edit Playlist.
4. Di dalam kotak tersebut terdapat 2 pilihan.
- Manual Playlist = Memasang lagu dengan url manual. Jadi kita perlu melakukan upload terlebih dahulu, atau bisa juga melalui website lain seperti 4hared,beeMP3,MP3Skull, dll.
- RSS Podcast / SoundCloud Set / Youtube Playlist = Disini terdapat 3 opsi yang dapat dilakukan salah satunya bisa melalui Youtube. Jadi, kita hanya prlu mencari video / lagu yang ingin dicari. Nanti pada saat dimainkan di blog, hanya audio / suara saja yang akan terdengar. Videonya tidak akan ditampilkan. Carilah lagu yang video nya asli biar suara musik tersebut bagus dan belum diedit orang lain.
Perhatikan pada gambar yang saya lingkari merah, disini terterah contoh untuk memasukan lagu yang anda inginkan, silahkan anda cari situs yang menyediakan lagu atau bisa anda upload sendiri ataupun mencari diyoutube.com video yang nantinya sebagai url lagu.(bukan menampilkan video, hanya suara dari video). Pastikan anda memasukkan url dengan benar agar mp3 tersebut dapat muncul dan berjalan di blog.
Kemudian klik pada tab Configure Settings untuk mengatur lagu yang sudah kita pilih tadi, atur sesuai keinginan anda. Jika sudah selesai, klik tombol Done atau Save. Kemudian copy script code mp3 yang diberikan.
Langkah terakhir anda hanya perlu memasukkan kode tersebut ke dalam Widget anda.
Caranya :
1. Masuk ke Blogger.com
2. Pilih Layout / Design / Tata Letak, kemudian pilih letak yang sesuai dan klik Tambah Gadget / Widget.
3. Pilih HTML/Javascript
4. Masukkan kode yang tadi di copy dan letakkan di dalam kotak kedua (yang besar).
5. Save Template.
Langganan:
Postingan (Atom)